Ever thought, How these e-commerce companies update their apps so rapidly?, how they manage accuracy in their user interface?, how?
In this blog, we are going to find the answer behind "How".
There is a simple way of updating software applications that we have been following for decades and that is "we make changes in our source code and deploy that on server for production and after a few days that update goes live."
But, in the fast pace world, this will not work when your uses has been frustrated with bugs and about to leave the app.
That's when engineers from Airbnb, Spotify introduced this concept "Server Driven User Interface".
By adopting this concept, your user do not have to wait for update. Engineering team will make changes on server and that changes will directly reflect into main app.
Now let's see an example of how it will actually work:
Suppose, you are a part of Amazon Engineering Team and there is a small glitch in app's search design and it's time of Big Billion day. So, you have to resolve that issue and make live as soon as you can.
Then, how will you approach to this problem?
If you go through traditional way, users will never come back because they wouldn't be able to purchase anything in offer duration.
So, you look into server driven approach and you open your JSON file and look for search bar id and you resolved issue without diving into source code.
Let me explain, what I just said.
In server driven approach, you have to create a JSON file in which you reference every component of your application by a particular "id".
In this way, that particular ID become the identity of different components of your application. Whenever you have to interact with any component, you just referred to their id and through that make interaction with that component.

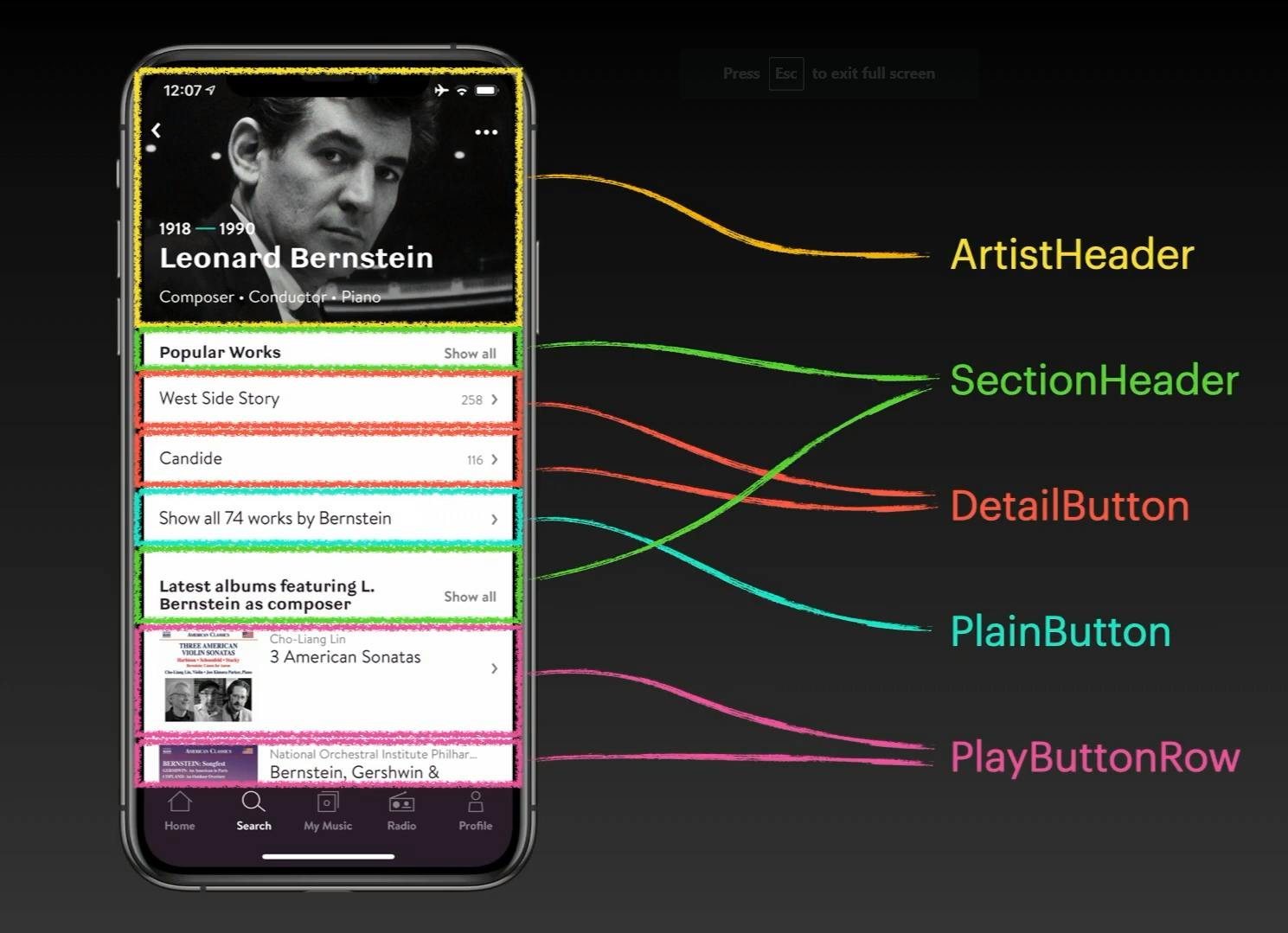
As you can see in the image, every section of the app is referred to as an independent component.

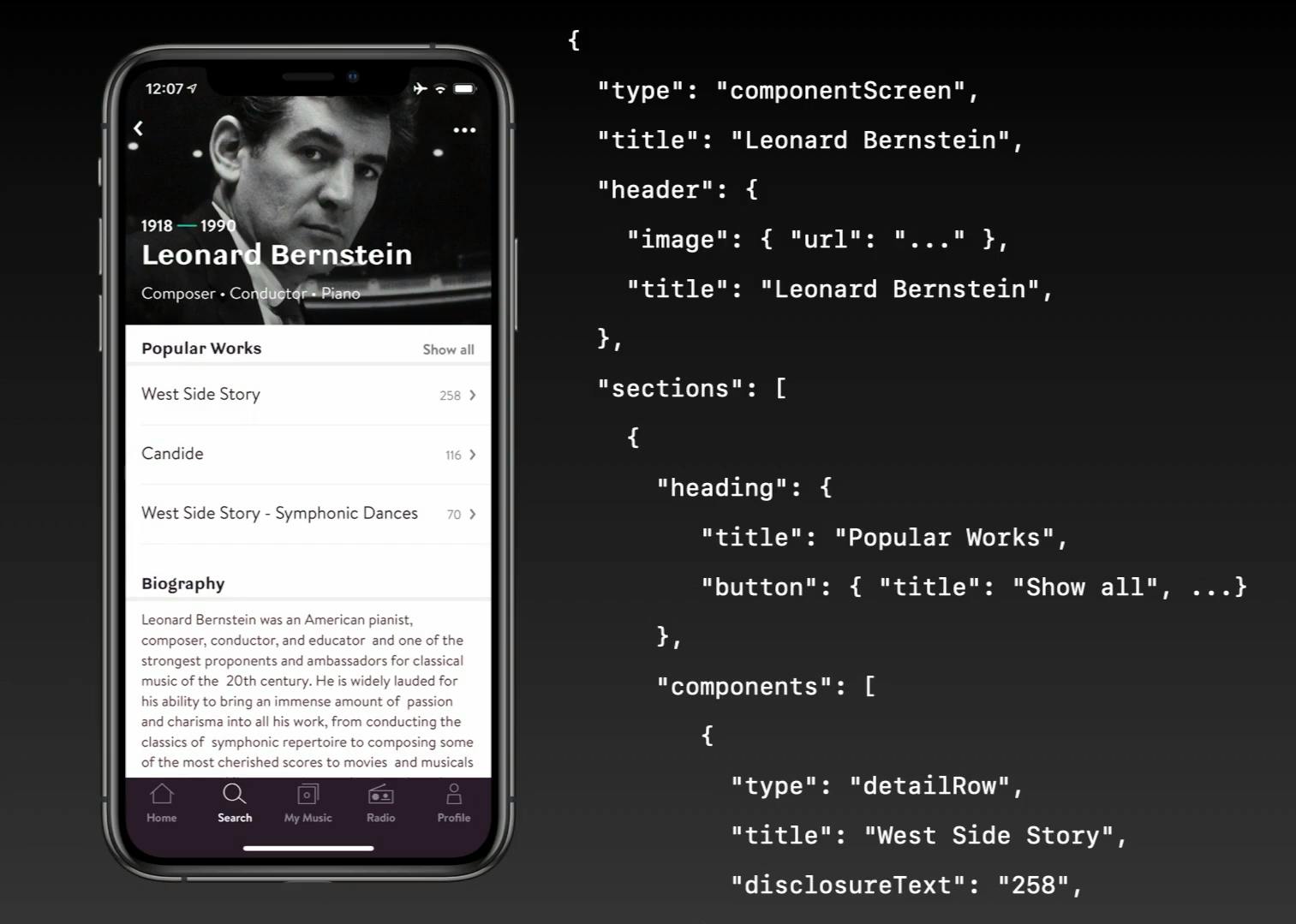
And, this is how we format JSON code for an individual component.
Now, let's see what are benefits of Server-driven UI:
- Rapidly iterating across platforms
- If you are already flexible with different tech stacks then it will be easy to understand.
- Flexible to adapt to designers
- Everything is maintained through server that why you will be able to Launch without a Play Store/App Store/Web release
- Minimize repetition
- It's super Easy to maintain
- You have Build once for any type of requirement
- Easily accommodates changing minds
- Reuse existing UI components libraries
- Iterate, reconfigure, and experiment on your own time
- A/B UI testing in some scenarios
There are different companies/startups in the market who have build their own "Server Driven UI Library". Like,
- AirBnb have Epoxy (Epoxy is an Android library for building complex screens in a RecyclerView)
- Facebook have Litho(A declarative UI framework for Android)
- Flipkart have Proteus (A JSON based LayoutInflater for Android)
- Tumbler have Gre]ayWater (An Android library for decomposing RecyclerView layouts to improve scroll performance.)
If you wanted to discuss more about the topic, feel free to reach out to me.
Thanks for reading.
References:
proandroiddev.com/dynamic-screens-using-ser.. youtube.com/watch?v=ERPmUsLkwEE&ab_chan.. github.com/jferrettiboke/server-driven-ui-e..