As an Android Developer, you must be familiar with "findViewById".
TextView txtView = (TextView)findViewById(R.id.name);
And the pain of writing this line for every single items in XML.
But, from now you don't have to do this because in this blog we are going to see, how can we find design components in Java/Kotlin without traditional way.
Before we dive into this, let me tell you there was a library called "ButterKnife" which was used to solve this problem but this has been depreciated.

Now let's dive into How to use View Binding in Android App.
View Binding helps us in finding design elements without using "findViewById".
Interaction with views defined in XML, View Binding makes it easier for us.
Firstly we have to enable View Binding.
Go to build.gradle(Module: AppName.app):
buildFeatures {
viewBinding true
}
Paste this code-snippet in **android{
}** body.
Now viewBinding has generated binding class for every xml you have in project.
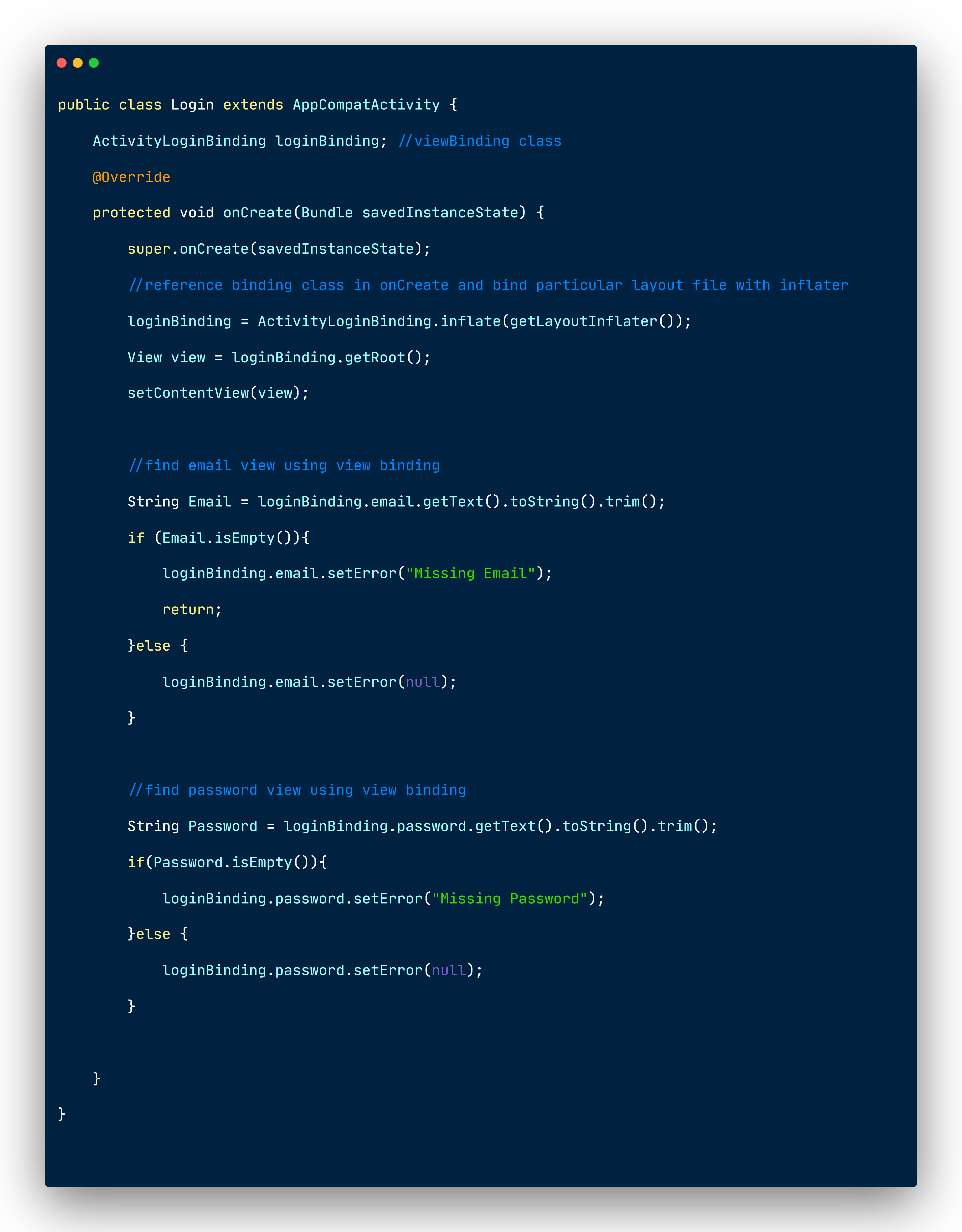
Next, Go to your Main Activity and call binding class.

Get code file from here.
This is how you can say goodbye to findViewById.
Let me know if you have any doubts and face any problem.
Thanks for reading.
Let's connect Twitter/ LinkedIn.
Also Read:
- First App on Play store
- Top 10 Android Development Questions I have been asked
- Why should you learn Kotlin?
- What is Server Driven UI?
- What to keep in Mind while making the project open source?
- Best Blog Websites for Android App Developers
- Android Library Series
Don't forget subscribing to stay update.

